Ein Social-Media-Bild wählen
Wenn du einen Link zu deinem Onlineshop auf Social Media wie Facebook oder Pinterest teilst, kannst du in deinem Beitrag ein Miniaturbild anzeigen.

Auf dieser Seite
Anzeige der Feature-Bilder
Für alle kostenlosen Themes von Shopify gilt: Wenn du einen Link von deinem Onlineshop in Social Media veröffentlichst, wird das Feature-Bild für diese Seite angezeigt. Die folgenden Seitentypen haben Feature-Bilder:
- Produktseiten
- Kollektionsseiten
- Blog-Beiträge
Für Seiten, die keine Feature-Bilder haben, wie deine Startseite oder die Seite "Über uns", wird das Social-Sharing-Bild deines Onlineshops angezeigt.
Social-Sharing-Bild im Adminbereich festlegen
In den Einstellungen für den Onlineshop kannst du ein Standardbild hinzufügen, das verwendet wird, wenn kein anderes Feature-Bild für die Seite gefunden wird.

Schritte:
Klicke in deinem Shopify-Adminbereich auf Onlineshop.
Klicke auf Einstellungen.
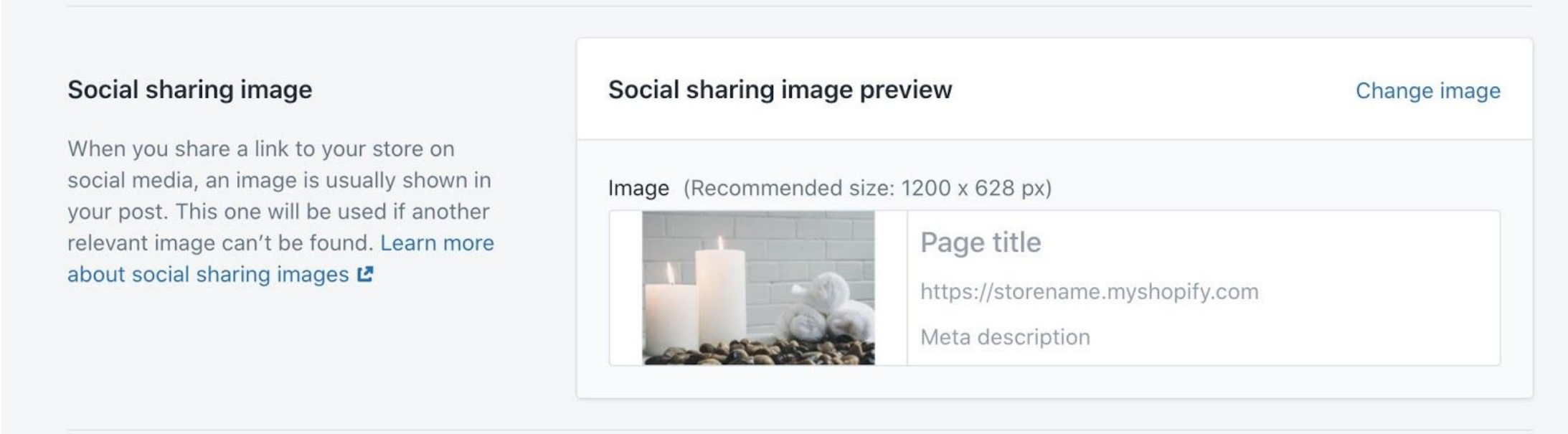
Finde den Abschnitt Social-Sharing-Bild.
Um ein neues Bild hochzuladen, klicke auf Bild hinzufügen. Um das bestehende Bild zu ändern, klicke auf Bearbeiten > Bild ändern.
Wähle auf deinem Computer das Bild aus, das in Social Media angezeigt werden soll.
Klicke auf Speichern.
Logo-Alternativbild
Wenn ein Social-Sharing-Bild nicht manuell hochgeladen wird, verwendet Shopify Bilder, die deinem Theme als Ausweichlösung hinzugefügt wurden. Shopify verwendet möglicherweise den Wert einer der folgenden Theme-Einstellungen:
- Header > Logo (bevorzugt)
- Theme-Einstellungen > Checkout > Logo
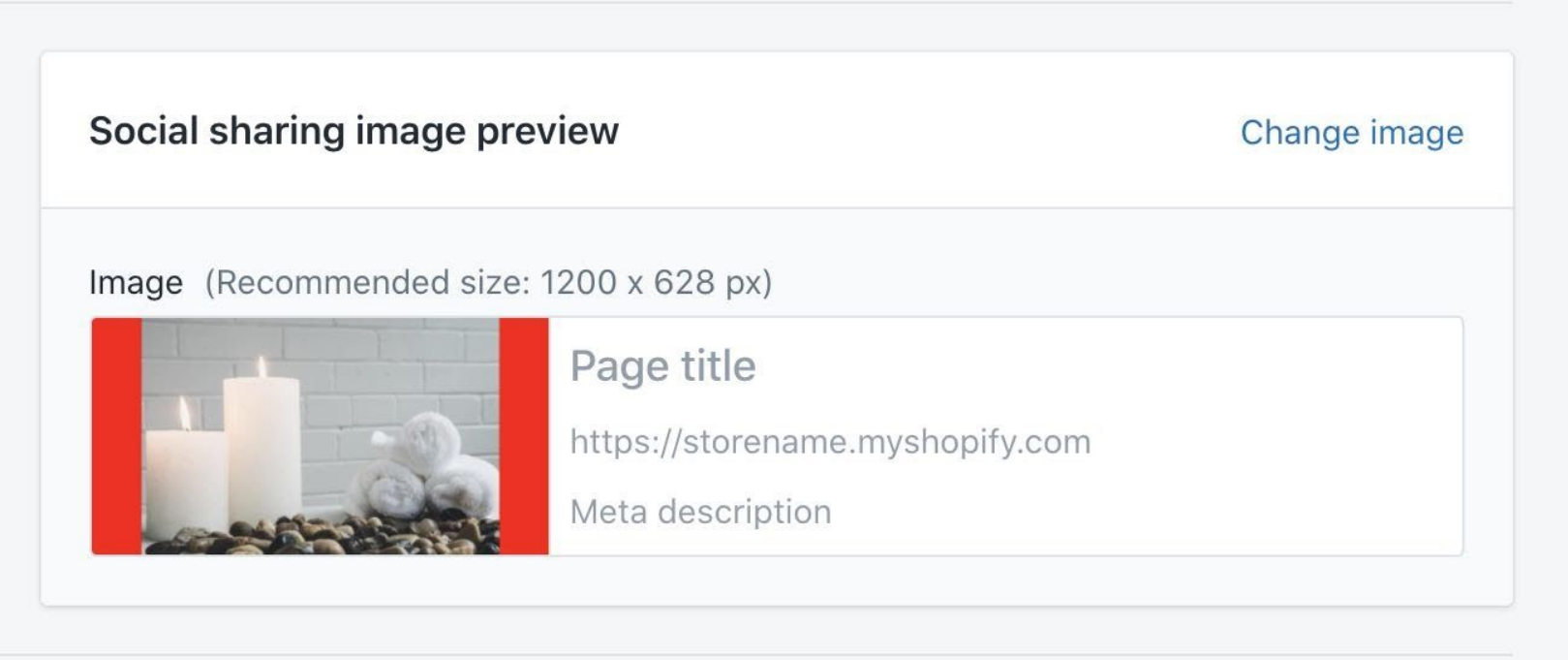
Wenn die Größe des Logos nicht den empfohlenen Maßen entspricht oder sich auf einem transparenten Hintergrund befindet, füllt Shopify den Bereich mit einer Farbe unter Theme-Einstellungen > Farben > Hintergrund aus. Wenn diese Einstellung nicht verfügbar ist, verwendet Shopify eine Farbe unter Theme-Einstellungen > Checkout > Hauptinhaltsbereich > Hintergrundfarbe. Das folgende Bild veranschaulicht eine Hintergrundfarbe, die als Padding verwendet wird:

Vorschau deiner Bilder anzeigen
Die kostenlosen Themes von Shopify verwenden Open-Graph-Tags, um Social-Media-Plattformen Informationen über deine Website zu liefern. Open Graph wird von Facebook, Twitter, LinkedIn, Pinterest und anderen Diensten verwendet. Mit Tools wie dem Card Validator von Twitter, dem Facebook-Crawler und dem Post Inspector von LinkedIn kannst du eine Vorschau deines Social-Media-Bildes anzeigen und herausfinden, wie es auf einigen Plattformen aussehen könnte.